EDIT Jan 2025: it looks like Google has disabled this feature. At the very least, it's no longer possible to do this with the method in this post.
While writing up a post, I wanted to include some audio to compare sounds of some keyboards I've used. While the recording part was straightforward, it got weird trying to get the audio embedded into the post.
Initially I had planned to create a SoundCloud account to host the audio. SoundCloud isn't really used for this sort of bigbrain music (sarcasm), but it's a great place to put your audio files where they're easily accessible. It looks like SoundCloud was having some kind of authentication issue at the time and I was unable to create my account. My second plan also fell through, as it seems you can't host audio files for streaming on iCloud Drive. Yes, I'm a shameless Apple user. No, it doesn't always work out for me.
In the end, I decided the best proxy solution would be to host the files on Google Drive. After some digging through StackOverflow, I found the magic sauce to get embedded audio files.
Upload Your Files
You need to get your files into Google Drive. You'll need to upload all the codecs you may want users to be able to play.

Set Up Sharing
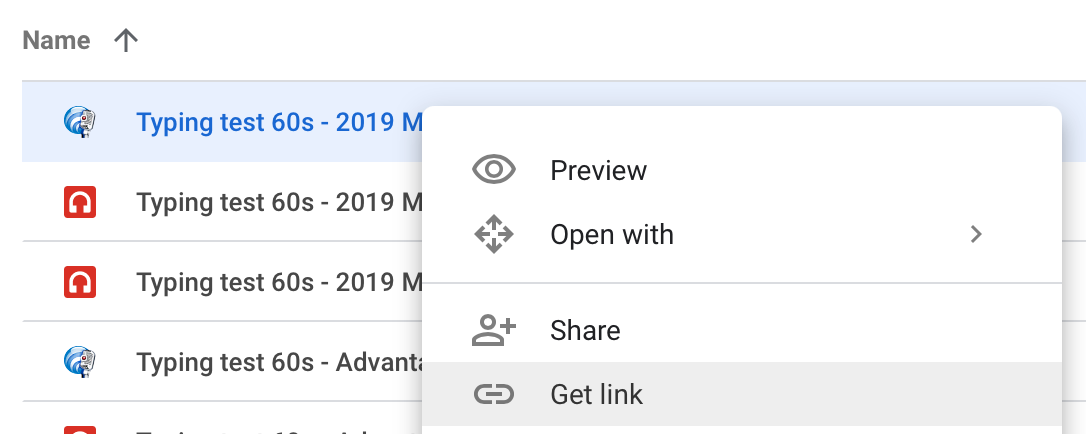
For each audio file, you'll want to turn on "anyone with a link" access. Right-click on the file and select "Get link".

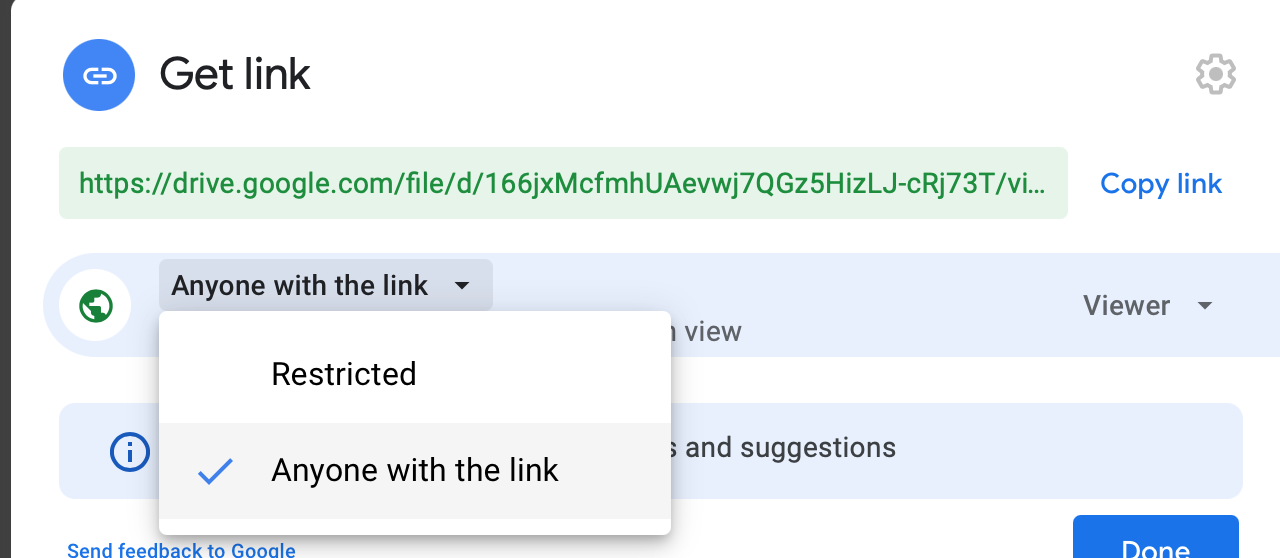
Then click the dropdown shown and select "Anyone with a link".

Get the Streaming Link
This one is the annoying one. In the above image, click the "Copy link" button to copy the link to your clipboard, and then put it in a text file. Now take a look at that link (yes, I'm comfortable with you seeing a real link):
https://drive.google.com/file/d/166jxMcfmhUAevwj7QGz5HizLJ-cRj73T/view?usp=sharingYou'll see the link includes some kind of file identifier in it. In the link here, the format is: https://drive.google.com/file/d/<THIS_IS_THE_ID>/view?usp=sharing. This link is not currently streamable, but with the id we can create the link that is.
Convert to a streaming link
Take your existing link:
https://drive.google.com/file/d/<THIS_IS_THE_ID>/view?usp=sharingAnd change up everything but the ID:
https://docs.google.com/uc?export=download&id=<THIS_IS_THE_ID>You now have a streamable link!
Add Your Audio
You now have all the tools necessary to craft your embedded audio player. All modern browsers support the <audio> HTML tag, which gives you a player without having to create an iframe or anything else more complicated. Now, inside the HTML of your site, put the following code block (remember to substitute the id of the file in Google Drive):
<audio controls>
<source src="https://docs.google.com/uc?export=download&id=<THIS_IS_THE_ID>" />
<p>Your browser doesn't support the audio HTML tag.</p>
</audio>What will this do? It'll create a simple audio-playing interface for the user, pointed at your audio file in Google Drive. If the user's browser doesn't support the <audio> tag, it'll instead display the text in the <p> tag. I found the Apple documentation website the most useful for understanding how the tag works.
You should now have a working audio player on your website!

Advanced Audio
It turns out not every browser can support every audio format. The format you record in is not necessarily a format that your user's browser can play.
From some very brief digging, there seem to be 3 basic categories of web browser
- Supports AAC, MP3, and MP4 audio
- Supports audio, but probably only WAV files
- Doesn't play audio files
We don't actually care about the last category, because they'll figure it out on their own. And the first category is very, very small. All the mainstream browsers on mainstream operating systems fall into the first category.
So while you may see that I have multiple encodings of the same audio file in my images above, I really only have to attach one to my post to get the most traction with my users: the m4a file (which is an audio-only MP4 file).
But if you think you may have some nonstandard users on your site, you may want to encode your audio in a few other codecs. Ogg Vorbis and WAV files should typically capture all the users out there.
Working with multiple formats
If you do want to give your users a choice of audio format, you can encode that into your <audio> tag in the HTML.
<audio controls>
<source src="<MY_OGG_FILE>" type="audio/ogg" />
<source src="<MY_MP4_FILE>" type="audio/mpeg" />
<source src="<MY_WAV_FILE>" type="audio/wav" />
<p>Oops, something went wrong</p>
</audio>The browser will go through the list of audio sources in order and find the first one that it thinks it can play. If I load up the page in Safari, it'll see the type="audio/ogg" in the first source and know to not even try to download it. But when it encounters the type="audio/mpeg" source, it'll try to load that.
Generally you should keep your largest files the furthest down the list: your users will appreciate it if they don't have to download massive files to play your audio.
Transcoding audio
To get your audio into different formats, you'll need to download a program to do the conversions for you. I'm using MacOS, but I've been using freac for my transcoding needs even though it looks like a horrific early-2000s Windows program. I think the program is pretty self-explanatory, and it should give you the ability to pretty quickly create new files in different formats.

